A fast-loading website isn’t just a technical luxury—it’s an essential part of staying competitive in today’s online marketplace. Slow page speeds don’t just frustrate users; they also directly impact search rankings and conversions.
This guide will walk you through everything you need to know about page speed optimization, including actionable steps to improve your website’s performance while improving user satisfaction and search visibility.
The High Cost of Slow Websites: Why Speed Matters
Google’s research underscores the importance of speed. A webpage taking longer than five seconds to load can lead to a 90% increase in user abandonment. This doesn’t just hurt user experience—it also cripples your search performance, as a slow-loading site struggles to retain visitors or encourage interactions.
“Even if your website ranks high on Google, a slow site will impact your performance,” the video emphasizes. Users who experience delays are unlikely to buy products, read your content, or interact with your site.
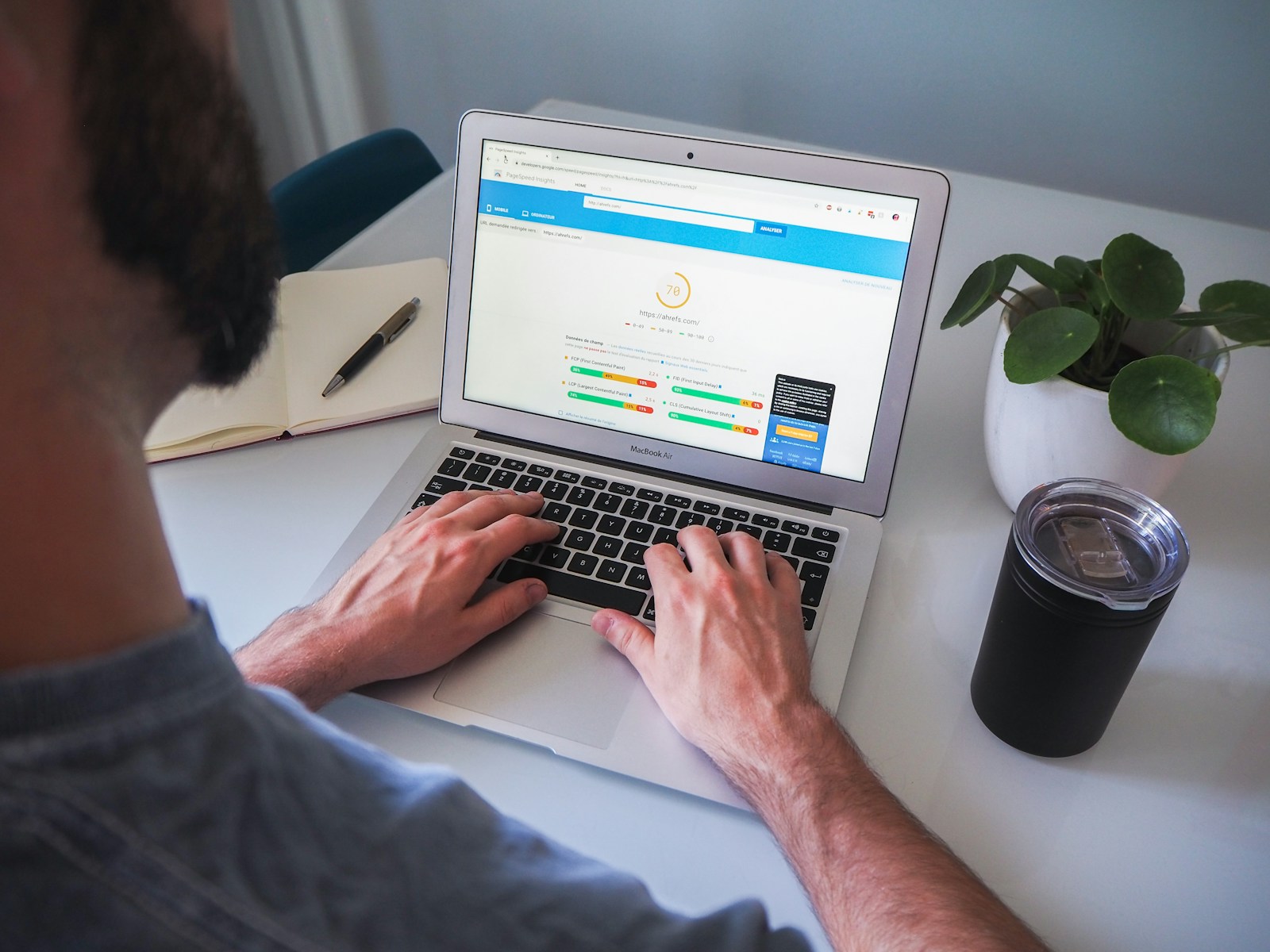
Beyond user behavior, speed is at the heart of Core Web Vitals (CWVs)—metrics Google introduced to measure page experience. Improving CWVs is critical for technical SEO success.
Understanding Core Web Vitals
Core Web Vitals (CWVs) evaluate your site’s usability and user experience through three primary metrics:
- Largest Contentful Paint (LCP): Measures loading performance and aims for under 2.5 seconds.
- Cumulative Layout Shift (CLS): Tracks visual stability, ensuring elements don’t shift unexpectedly during loading.
- Interaction to Next Paint (INP): Measures responsiveness by timing how quickly a site reacts to user input.
These metrics apply to both desktop and mobile users. While CWVs are not explicit ranking factors, they align with Google’s goal of rewarding sites that deliver excellent user experiences.
Key Insight: Focus on INP
INP has emerged as the most critical CWV metric. By reducing delays in responsiveness, you significantly improve user satisfaction.
Where Page Speed Fits Into SEO
While page speed isn’t a standalone ranking factor, it heavily influences CWVs and, by extension, page experience. A well-optimized site enjoys multiple benefits:
- Improved visibility: Faster sites outperform competitors with similar content.
- Enhanced user engagement: Reduced bounce rates and higher conversions.
- Stronger mobile performance: Page speed directly impacts mobile usability.
Google states that great content will always take precedence, but speed becomes a decisive factor when multiple pages offer similar value.
9-Step Guide to Optimizing Page Speed
Follow these actionable steps to enhance your website’s speed and performance:
1. Minify Your Code
Remove unnecessary characters from CSS, JavaScript, and HTML to reduce file sizes. Tools like HTMLMinifier or CSSNano can automate this process.
Pro Tip: After minifying, review your site to ensure nothing broke in the process.
2. Eliminate Unused Code
Identify and remove unused JavaScript or CSS using tools like Google PageSpeed Insights. For WordPress users, plugins like WP Rocket can simplify this task.
3. Enable Caching
Use caching plugins (e.g., WP Super Cache, W3 Total Cache) to store static resources, reducing server load. For high-traffic sites, database caching tools like Memcached may be necessary.
4. Optimize Images and Videos
Compress image and video files using tools such as TinyPNG or Cloudinary.
- Replace GIFs with videos for lighter load times.
- Host large files via a Content Delivery Network (CDN) to speed up delivery.
5. Implement Lazy Loading
Lazy loading defers loading images or videos until they’re visible on the user’s screen. Plugins and attributes like loading="lazy" make implementation easy.
6. Use a CDN
CDNs like Cloudflare or Amazon CloudFront store files on servers worldwide, reducing latency and ensuring faster delivery.
7. Reduce Redirects
Audit and eliminate unnecessary redirects or redirect chains, which add extra loading time. Tools like Screaming Frog can identify problematic redirects.
8. Audit and Streamline Plugins
Remove unused or redundant plugins to reduce bloat. Consider consolidating features into fewer plugins for cleaner performance.
9. Upgrade Your Hosting
Switch to faster servers or upgrade your plan to improve performance. Hosting solutions with built-in optimization tools (e.g., managed WordPress hosting) are particularly effective.
Tips for Enhanced Page Experience
Beyond speed, here are additional strategies to boost page experience:
- Mobile-Friendliness: Ensure your site is responsive and readable on all devices.
- Safe Browsing: Use HTTPS and conduct regular security scans.
- Non-Intrusive Interstitials: Avoid aggressive pop-ups, especially on mobile, to maintain usability.
Conclusion: Take Control of Your Page Speed
Page speed is more than a technical concern—it’s a critical part of SEO and user experience. By optimizing for Core Web Vitals and addressing performance issues step-by-step, you can create a fast, responsive website that satisfies users and search engines alike.
Start today by running a Google PageSpeed Insights report, and tackle the low-hanging fruit like image compression and caching. Incremental improvements can lead to significant gains in rankings and conversions.
Ready to take your optimization efforts further?
Explore our advanced guides to mastering Core Web Vitals and technical SEO.